css
大约 6 分钟
css
Html
javaScript

安装vscode(安装打开网页插件open in browser,汉化菜单插件Chinese)、Chrome浏览器
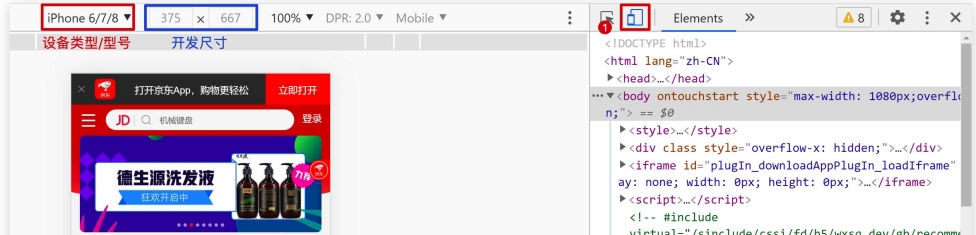
调试工具:检查、调试代码,发现并解决代码问题
F12 或 浏览器窗口内任意位置 / 选中标签 → 鼠标右键 → 检查,黄色表示属性有错误

javaScript
在px单位转换到rem单位过程中,除法运算难。CSS不支持计算写法。可以通过Less实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>立体呈现</title>
<style>
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
transform-style: preserve-3d;
/* 旋转与案例效果无关,用来看前后移动的效果 */
/* transform: rotateY(89deg); */
}
.cube div {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
}
.front {
background-color: orange;
transform: translateZ(100px);
}
.back {
background-color: green;
transform: translateZ(-100px);
}
.cube:hover {
transform: rotateY(90deg);
}
</style>
</head>
<body>
<div class="cube">
<div class="front">前面</div>
<div class="back">后面</div>
</div>
</body>
</html>